Hossanova
Serwis internetowy i platforma integrująca informację umożliwiający prezentację.

Serwis internetowy i platforma integrująca informację umożliwiający prezentację.

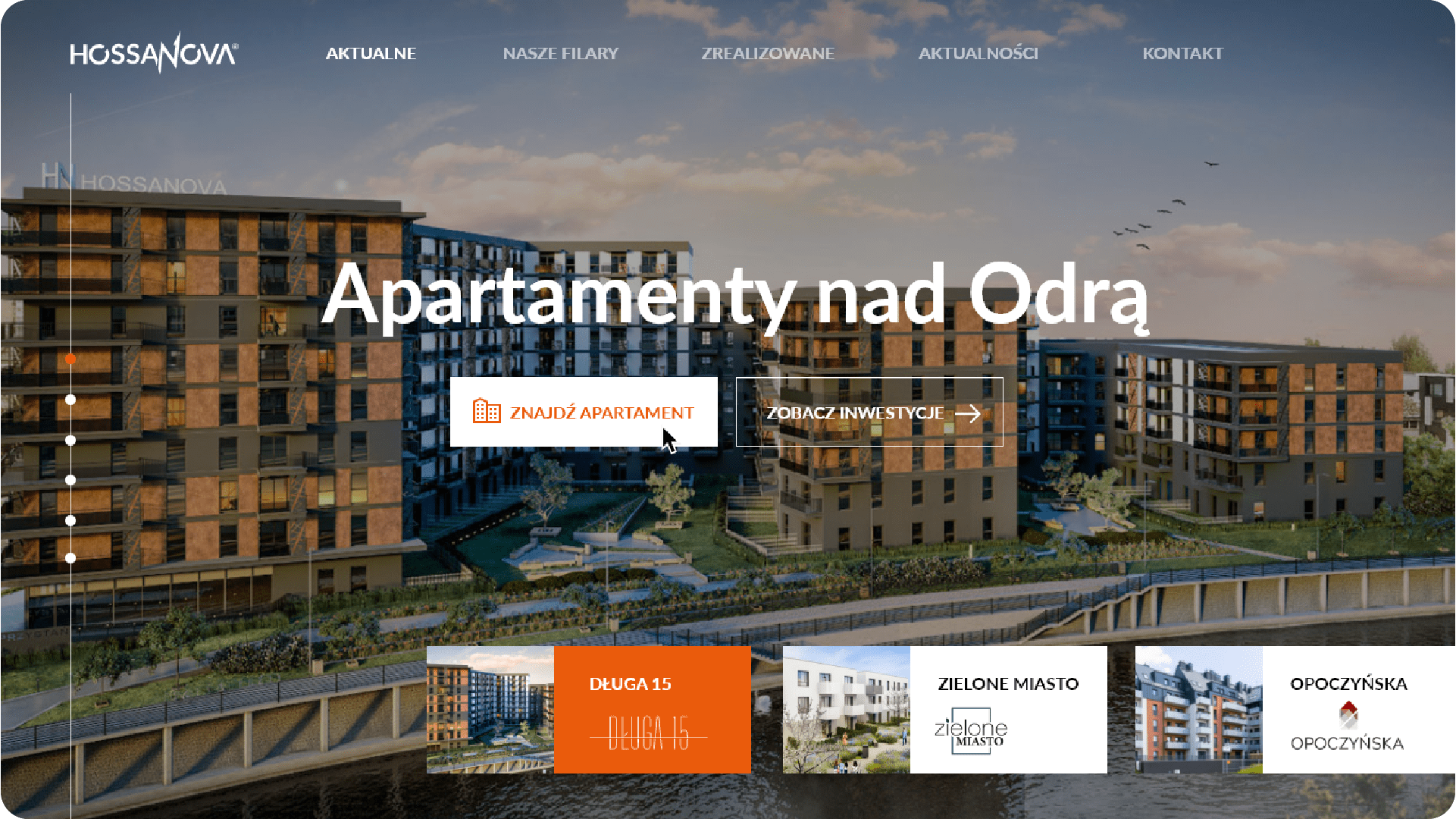
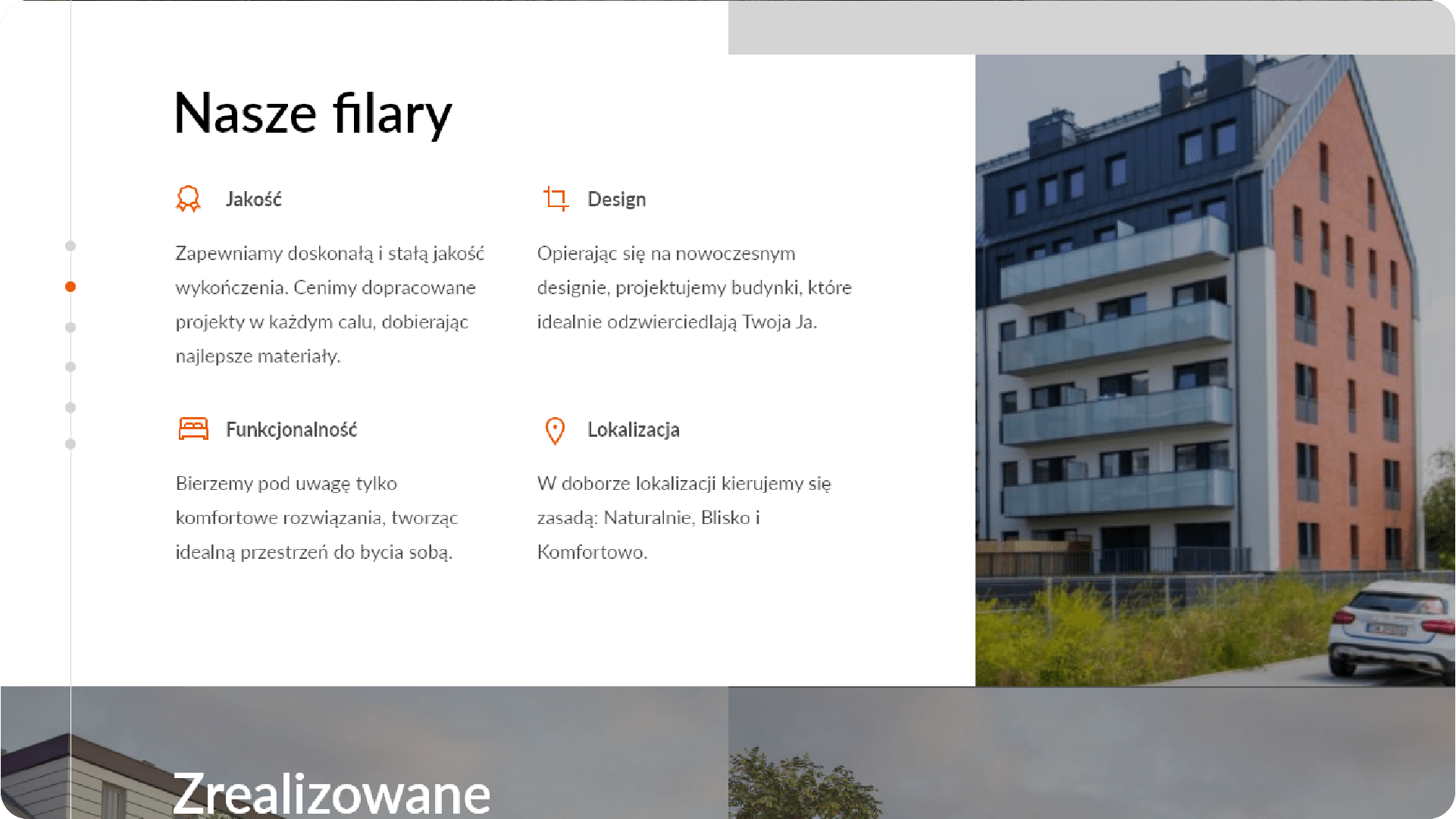
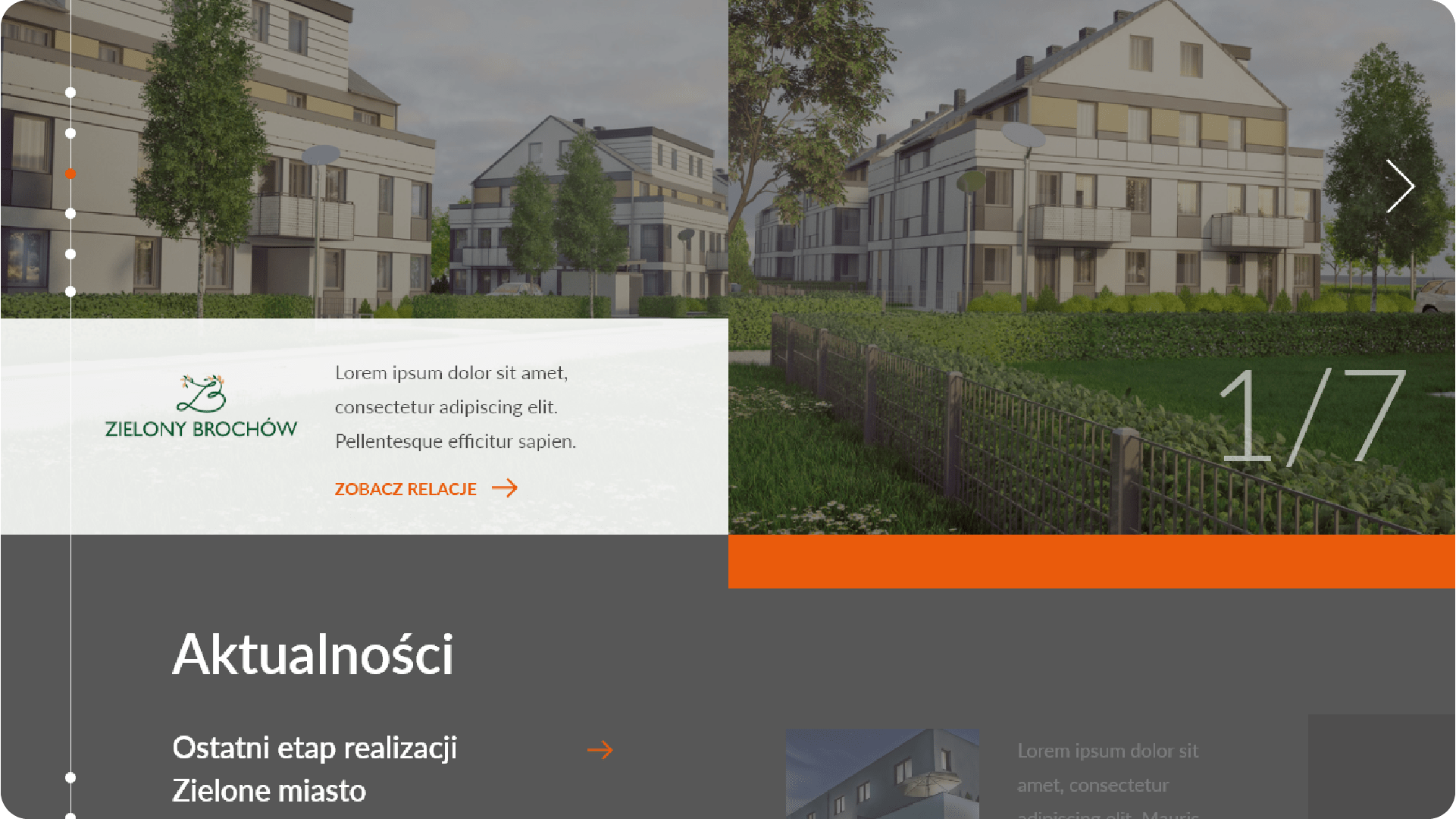
Projekt i wykonanie serwisu internetowego dla developera budowlanego umożliwiającego znalezienie i prezentację ofert w obrębie różnych inwestycji.
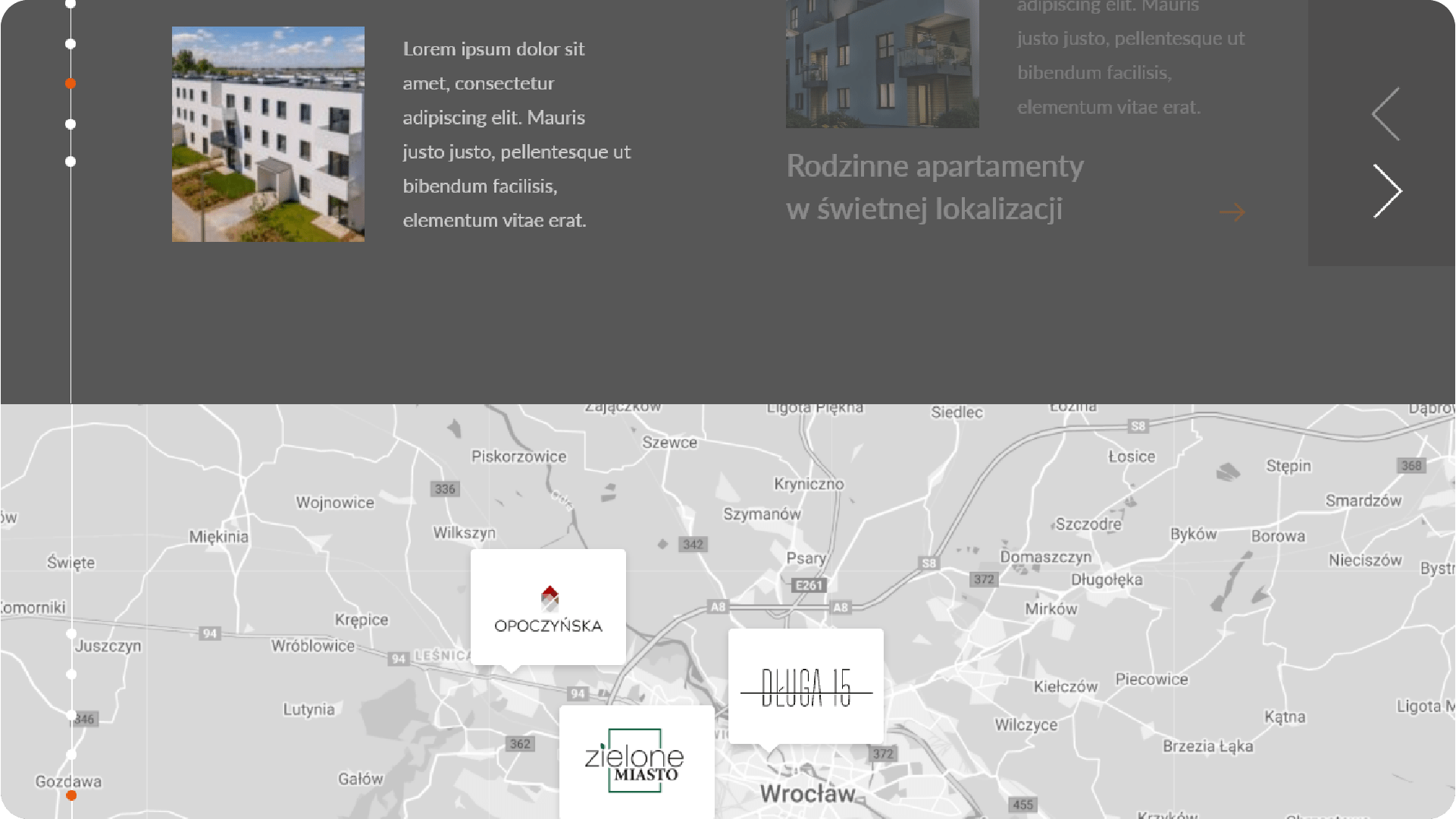
Wykorzystanie API do komunikacji i wymiany danych między różnymi inwestycjami i dostarczanie aktualnej listy ofert dostępnych nieruchomości..
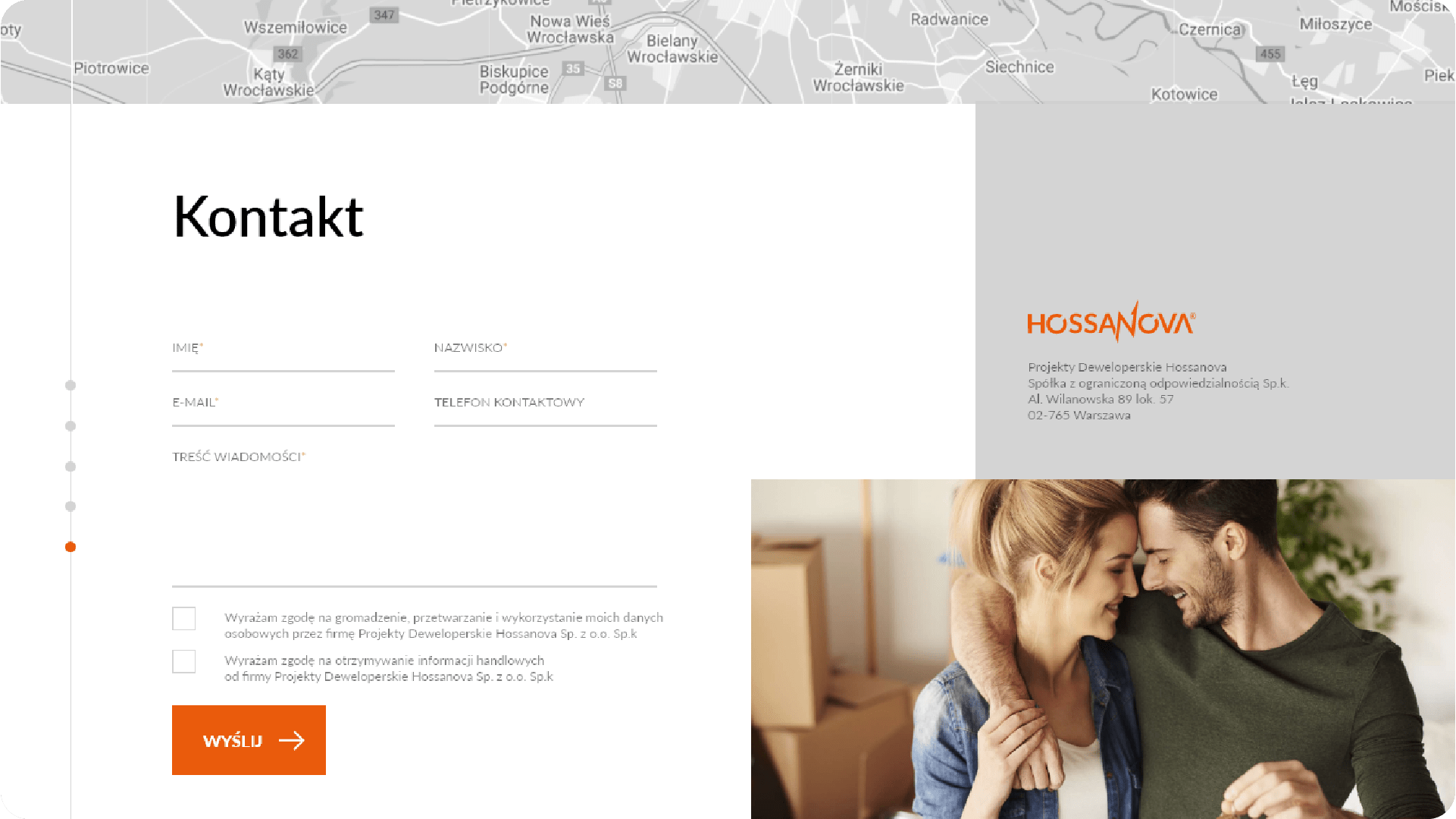
Wykorzystanie systemu oroom.one do pozyskiwania kontaktów, umawiania prezentacji i spotkań, jak również rozbudowanej analizy w obszarze Lead nurtingu i automatyzacja działań marketingowych.
Architektura informacji pozwoliła przyjąć główne założenia projektu oraz ułożyć je we właściwą dla użytkownika hierarchię.

Dzięki analizie przepływu użytkownika krok po kroku, ekran po ekranie przeanalizowaliśmy, jak produkt będzie działał oraz czego można się spodziewać, gdy użytkownik kliknie przycisk, jak można cofnąć czynność oraz jakie są kroki dla każdego przypadku użycia.

W pełni responsywna wersja na desktop pozwala wygodne korzystanie z aplikacji również na komputerach przenośnych i stacjonarnych.





Wykorzystanie naszego Headles e-managera oraz API pozwala na szybki przepływ informacji i danych, podłaczenie zewnętrznych usług oraz łatwe zarządzanie użytkownikami i automatyzację procesów mających na celu wzrost konwersji w ramach uzyskanych rejestracji w aplikacji.
Zarządzanie kategoriami, produktami i dealami.
Segmentacja klientów oraz użytkowników.
Kreator formularzy, mailingów i pop'upów.
Dowolna ilość podstron, FAQ i postów.
Profilowane kampanie E-mail, SMS i web PUSH.
Akcje promocyjne i kody rabatowe.
Obsługa zadań i przydzielanie pracowników.
Zarządzanie sprzedażą w różnych krajach.
Rozszerzona integracja z modułami płatności.
Automatyzacja zadań i procesów.